
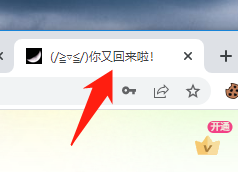
我们在逛别人网站的时候,经常看到,有些网站当我们离开该页面浏览其他页面的时候,离开的页面标题上会显示比如:“你别走吖 Σ(っ °Д °;)っ”这样的字样,当我们点回来的时候页面上面的标题又变成了“你又回来啦!”,然后才加载网站真正的标题。那么这种动态标题如何设置呢?
在首页文件中“/head”标签之前添加下面的代码即可:
<script type="text/javascript">
/* 动态标题*/
var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
document.title = "你别走吖 Σ(っ °Д °;)っ";
clearTimeout(titleTime)
} else {
document.title = "(/≧▽≦/)你又回来啦!" ;
titleTime = setTimeout(function() {
document.title = OriginTitile
},
2000)
}
});
</script>1.清辉网不销售除【会员服务】之外的任何物品
2.单个内容付费只是清辉网整理服务费用,内容为免费分享
3.本站的任何内容仅限于学习,请勿用于违法领域,违者自行承担一切责任
2.单个内容付费只是清辉网整理服务费用,内容为免费分享
3.本站的任何内容仅限于学习,请勿用于违法领域,违者自行承担一切责任
